the hourglass of time runs on
Context
I had use for an animated gif of an hourglass in a video — I had a pause where I wanted to call attention to someone thinking/processing information before coming to a realisation — and it being a video, I needed to make its background transparent.
Source Image
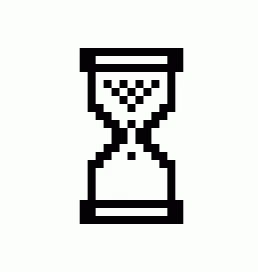
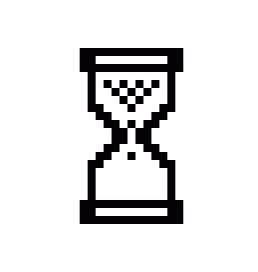
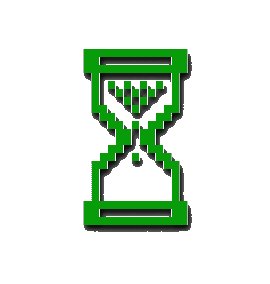
I found this animated hourglass via google image search, it appeared on tenor.

Inconsequential opinion, but I like the old style hourglass for indicating ‘working on it’. Modern spinners can look all kind of fancy, and there’s no doubt a Windows 95 style hourglass would be very out-of-place in otherwise sleek interfaces, but…
Transparency

A combination of -fuzz and -background gets you there:
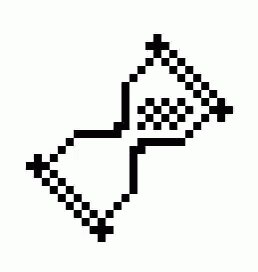
$ convert -dispose Background loading-windows98.gif -fuzz 5% -transparent White loading-windows98b.gif
It doesn’t show on a white background, but it is transparent!
Note: I had issues with imagemagick not -dispose-ing of previous frames, resulting in the sand staying in the top half and the turn animation look terrible, so I cheated and used an online converter; and asked for assistance on the new imagemagick GitHub discussions in the meantime. The following examples still work.
Recolouring
I then realised that not only did I want it transparent, but I wanted it re-coloured to match the identity of the person who was doing the thinking.

Here, a combination of -fuzz, -fill and -opaque does the recolouring:
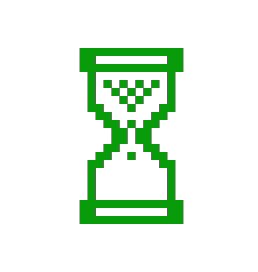
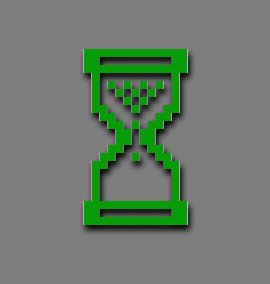
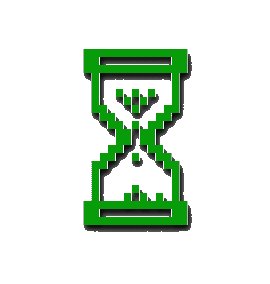
$ convert loading-windows98-transparent.gif -format gif -fuzz 5% -fill "#099C0A" -opaque "#000000" loading-windows98-transparent-green.gif
We set -fill to the desired colour (#099C0A is green) and -opaque to the colour to replace (#000000 is black). To make sure that colours which are nearly the same are replaced we include -fuzz.
Getting there!
Adding Drop Shadow (Sorta)
After thinking some more, I realised that what I really wanted was a transparent recoloured gif with drop shadow! The only problem is that the alpha channel — that’s transparency/opacity — in gif is 1-bit / binary, ie it’s either on or off. So you can’t have a nice soft shadow as in this example:

This is from the Layers Composition imagemagick examples. The shadow is nice and soft, but in the example they had to add in a background colour, which we don’t want. Let’s give it a go anyway.

Using their single command mpr version, we get:
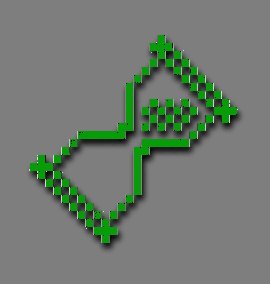
$ convert loading-windows98-transparent-green.gif -coalesce -write mpr:images -background black -shadow 100x3+2+5 -bordercolor Gray -border 0 null: mpr:images -layers Composite loading-windows98-transparent-green-shadow.gif
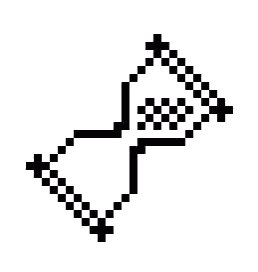
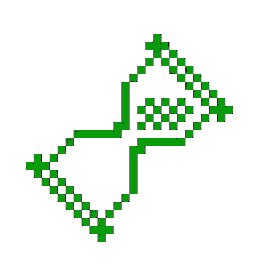
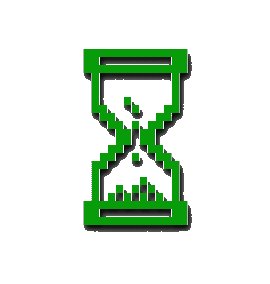
This gives a nice soft shadow, albeit with a gray background. But what if we removed the background as we did in the first image..?
If we used a strong enough fuzz, that would give use a kind-of shadow!

That might actually suffice for my purposes- an hourglass that’s maybe seen for ~5s as part of a video doesn’t need high-fidelity shadows; but I might revisit this in webP.