☑? ? ? (see footnote)
tl;dr: there are two simple js / jQuery command you can run in the browser dev console to quickly uncheck the ‘notify subscribers’ checkbox: $('#toggle-button').click() & $('#notify-subscribers').click()
Context
Because I have a fair few videos, I automate parts of the process of uploading to YouTube (described elsewhere). But the problem is there are a couple of fiddly bits where the automation hits a snag.
The short version of one of the fiddly bits goes like this: I have all the video details needed to publish something polished, but because the API quota cost is very expensive to upload (limiting to ~6 videos per day) I upload via the web interface and then update using their API.
The problem with this is twofold:
- I split long videos into multiple parts. I’m not sure if this is a good idea from a “you MUST do these 11 things to SUCCEED on youtube (or you are LITERALLY THROWING AWAY VIEWS 😱😱😱)”, but to me seeing a video of 30 minutes or an hour duration is nicer than seeing something much longer!
- Whether or not to ‘notify subscribers’ can only be set at the time of upload when using the API (videos.insert)
So what happens in practice is that subscribers get notified for This New Video, and This New Video (Part 2 Electric Boogaloo), The Same New Video (Part 3), Still The Same New Video (Part 4), etc, rather than simply the first part. This is annoying.
What is also annoying is manually changing that after-the-fact via the web interface. It’s a slightly slow interface for doing several things, so doing it for half the videos in a playlist (like this one for Prey) is irksome. For one that’s currently in production, where three quarters to four-fifths of the videos would need that updated is tedious. For playlists like South Asian States (CK3) or Mongolian Great Khan (EU4) where the split parts go up to 7+ it’s even worse.
The Solution
Get javascript to do the dirty work for you!
We can use .click() once we have the elements we need. Thankfully, YouTube studio uses sensible unique ids for the two elements we need:
#toggle-buttonto access “show more”, which reifies the following#notify-subscribers, which is the actual checkbox
To be clear, we have to go through 1. before we get to 2., otherwise trying to .click() it results in an error.
So, we can do:
$('#toggle-button').click()
// wait a fraction of a second
$('#notify-subscribers').click()
Doing it that is a little ‘blind’; you don’t have visual confirmation of the state of the checkbox� before you start, nor any indication it’s succeeded. For that, you can use the horribly-capitalised .scrollIntoView().
�: There are ways to toggle attributes- in this case .prop('[aria-]checked', false) might do the job. I’ve yet to test that, as I had a nagging suspicion that the interface listens for a click/touch/etc input event on the element itself, rather than checking the actual state of the checkbox.
See it in action
A picture is worth a thousand words, so here’s a moving picture worth at least a million:
Beaut.
Footnote
I had fun trying to figure out why the heck the checked checkbox (U+2611 – ☑) renders differently sometimes:


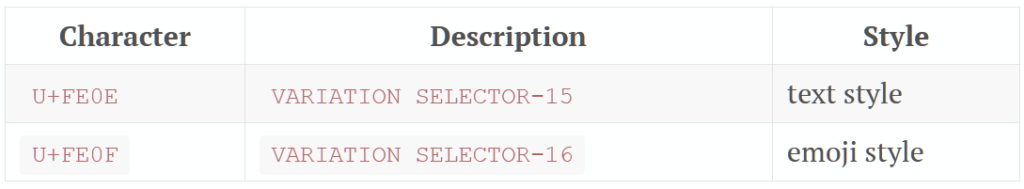
and why there wasn’t a similar rendering of the empty checkbox (U+2610 – ?). Thankfully, bob pointed me in the direction of a SO QA. Turns out there’s two control characters for plain text rendering and emoji rendering:

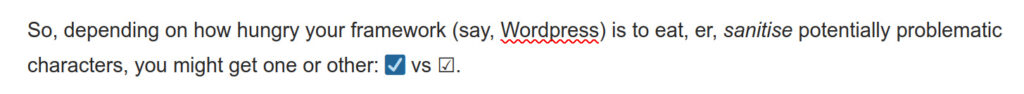
So, depending on how hungry your framework (say, WordPress) is to eat, er, sanitise potentially problematic characters, you might get one or other: ☑️ vs ☑?.
I have no idea how the above will look in the actual post — what does ‘preview’ mean, anyway? — so here’s an image:

Those characters can be entered in most Linuces (eww, that word just looks wrong) via C-S-u ctrl+shift+u.