Not a guide
A while back I installed Foundry VTT, the web-based tabletop system developed by Atropos (It’s great, check it out). I ended up writing a small module for it, for converting walls to drawings (ie lines) so that a GM doesn’t have to duplicate effort if he’s making up a quick map on-the-fly.

Creating that module was a good experience. I looked over another module as an adjunct to the official API documentation, picked a couple of brains on the Foundry Discord, picked apart some thing sin the browser’s developer console; and was able to come up with a decent quality-of-life addition that made a big impact to our impromptu one-off mash-up game sessions. I also was able to explore interfacing with other software and packaging (pretty simple) releases. Relatively low effort, relatively high win. Excellent!
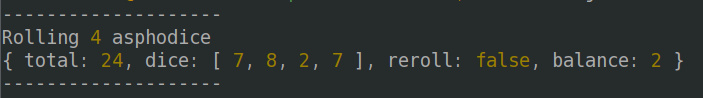
Six months later on, my friend Chris has been working on creating an interesting RPG called Asphodel as one of his many creative projects (check him out too!). One area of innovation is his dice system, which provisionally uses a re-roll mechanic similar to exploding dice. Despite being similar, the system is different enough that neither the default roller in Foundry (which with macros and modifiers is pretty flexible) nor the dice roller simulator AnyDice handle it fully.

I think numbers add a lot to coherent, balanced game design, especially for RPGs. It’s a great complement to play-testing, which itself is really useful for getting a feel for how a game actually plays out ‘over the table’. So I decided to code up a ‘roller’, to simulate thousands and thousands of rolls. Normally my go-to language is python, but since Foundry modules typically use JavaScript I thought I’d use that instead so that the logic can be transplanted to a module for Foundry. Then I discovered TypeScript.
TypeScript to me, the occasional arms-length dabbler in JavaScript (and mostly jQuery at that), seems to be a better way of doing JavaScript. Perhaps I’m still a little biased from some hair-puling moments from when I first dabbled with JS back in school, *obscuring-cough* years ago. TypeScript’s two biggest benefits that I’ve seen, in my first day or so of using it are ‘static’ typing, and the compiler. I use doubt quotes around static as TS still compiles down to JS, a language which laughs at types, and no doubt it’s possible to subvert TS’s typing system. As a relative rookie in the world of JS/TS, having a helpful compiler is really useful, and a long, long way from the days of IE’s “Error on page” cryptic message.
It remains to be seen how quickly I can become ‘passably fluent’ in TypeScript; the functional equivalent of being able to go to a country where they speak a different language and be able to navigate some basic day-to-day tasks like going to the shops or ordering a basic meal at a restaurant.

Pingback: My First Day With TypeScript – Rob's Blog